¶ Процессоры js (для продуктов Adobe)
Для работоспособности процессоров js необходим файл с расширением .js, указанный в processors. Внутри файла должна присутствовать функция, указанная в function. JavaScript код выполняется внутри nodejs, поэтому присутствует возможность подключения встроенных модулей таких, как path, fs, net и т.д.
В контекст выполнения были добавлены вспомогательные константы и функции:
-
__PROCESSOR_PATH__— константа, содержащая полный путь до текущего файла процессора. Для получения пути без имени файла используйте метод dirname из модуля path. -
callFunc — функция для вызова кода хост-приложения:
function callFunc(method: string, …args: any): Promise<any>
Для выполнения произвольного кода внутри хост-приложения используйте метод csInterface.evalScript.
Сигнатура:
function evalScript(script: string, callback: (result: string) => void)
- loadScriptFile — функция для подключения JSX файла в хост-приложение:
function loadScriptFile(scriptPath: string): Promise<bool>
- csInterface — объект для работы с хост-приложением.
¶ Отладка js процессоров
Для того, чтобы просматривать отладочную информацию, выводимую с помощью объекта console необходимо перейти в браузере по адресу http://localhost:8082
Откроется страница на которой надо выбрать объект для отладки:

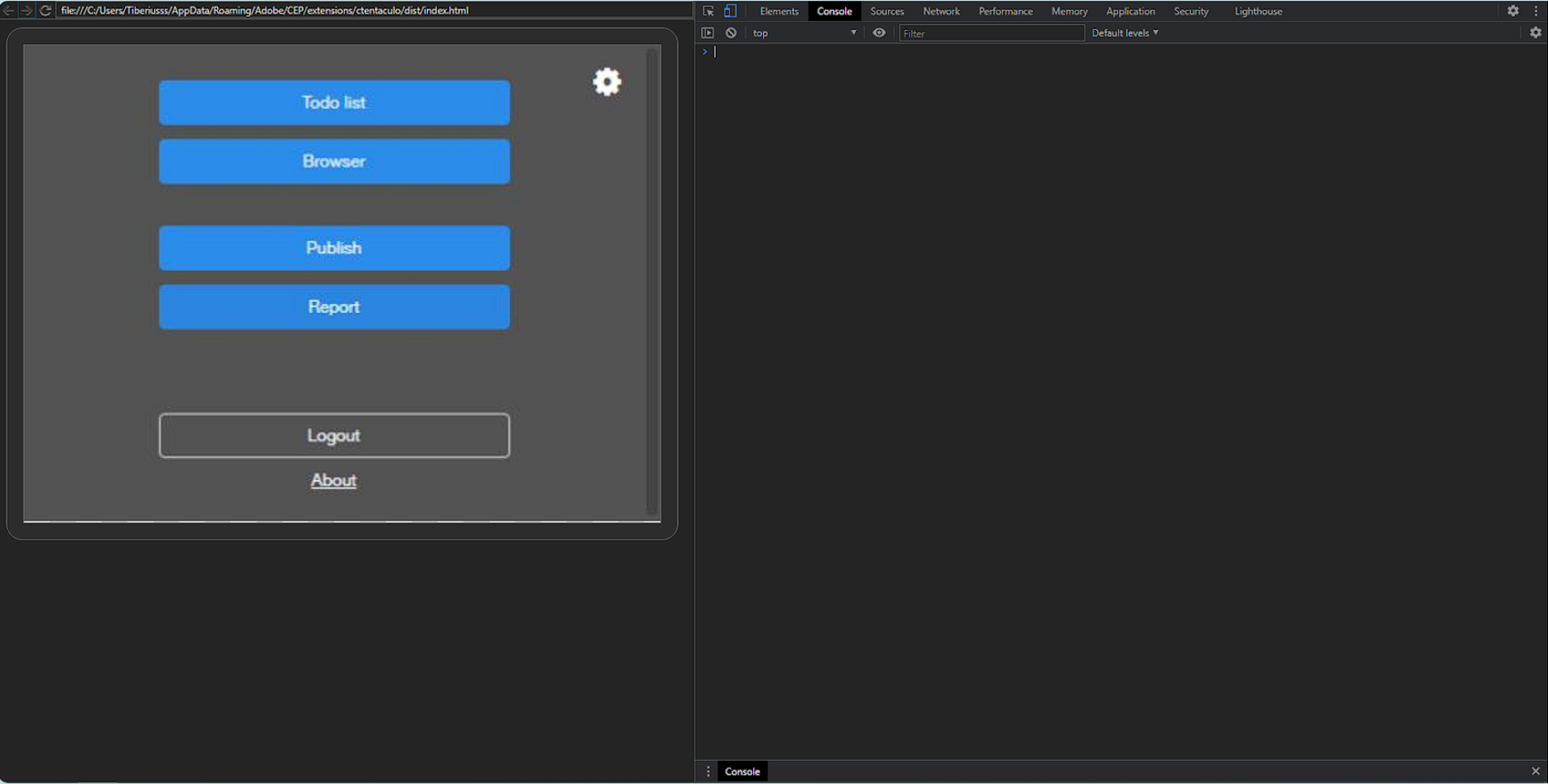
После выбора объекта откроется страница Chrome DevTools, на которой находится вкладка Console, на данной вкладке выводится все отладочные сообщения.

¶ Примеры процессоров:
- version_pre
Сначала загружается доп. скрипт в хост-приложение, который описывает окно-диалог и функцию для его открытия. Далее вызывается метод showWindow из скрипта example1.jsx, который открывает окно. В зависимости от нажатой кнопки меняется текст отчета.
version_pre.js
async function version_pre(task_info, args)
{
await adScriptFile(path.join(path.dirname(__PROCESSOR_PATH__),
"example1.jsx"));
const result = await callFunc("showWindow");
console.log("result", result);
args.report.plain_text = result;
return args;
}
example1.jsx
var dialogResult = "";
function createDockableUI(thisObj) {
var dlg = new Window("dialog", undefined, undefined, { resizeable: false });
dlg.text = "";
var group1 = dlg.add("group", undefined, { name: "group1" });
var btn = group1.add("button", undefined, undefined, { name: "btn" });
btn.text = "Apply";
btn.onClick = function() {
dialogResult = "Apply";
dlg.close();
}
return dlg;
}
var dlg = createDockableUI(this);
showWindow = function() {
dlg.center();
dlg.show();
return $._ext.successResult(dialogResult);
}
- screenshot_replace
С внешнего ресурса запрашивается изображение "китика", сохраняется во временный файл и итоговый путь записывается в аргумент. В итоге у приложенного файла будет миниатюра-китик.
screenshot_replace.js
function download_file(file, url) {
return new Promise((resolve) => {
https.get(url, function (response) {
response.pipe(file);
resolve(true);
});
});
}
async function screenshot_replace(task_info, args) {
console.log("task_info", task_info);
console.log("args", args);
const response = await fetch("https://aws.random.cat/meow", {
method: "POST",
});
const json = await response.json();
const catUrl = json.file;
const file = fs.createWriteStream("%temp%/file.jpg");
await download_file(file, catUrl);
args.image_path = file.path;
return args;
}
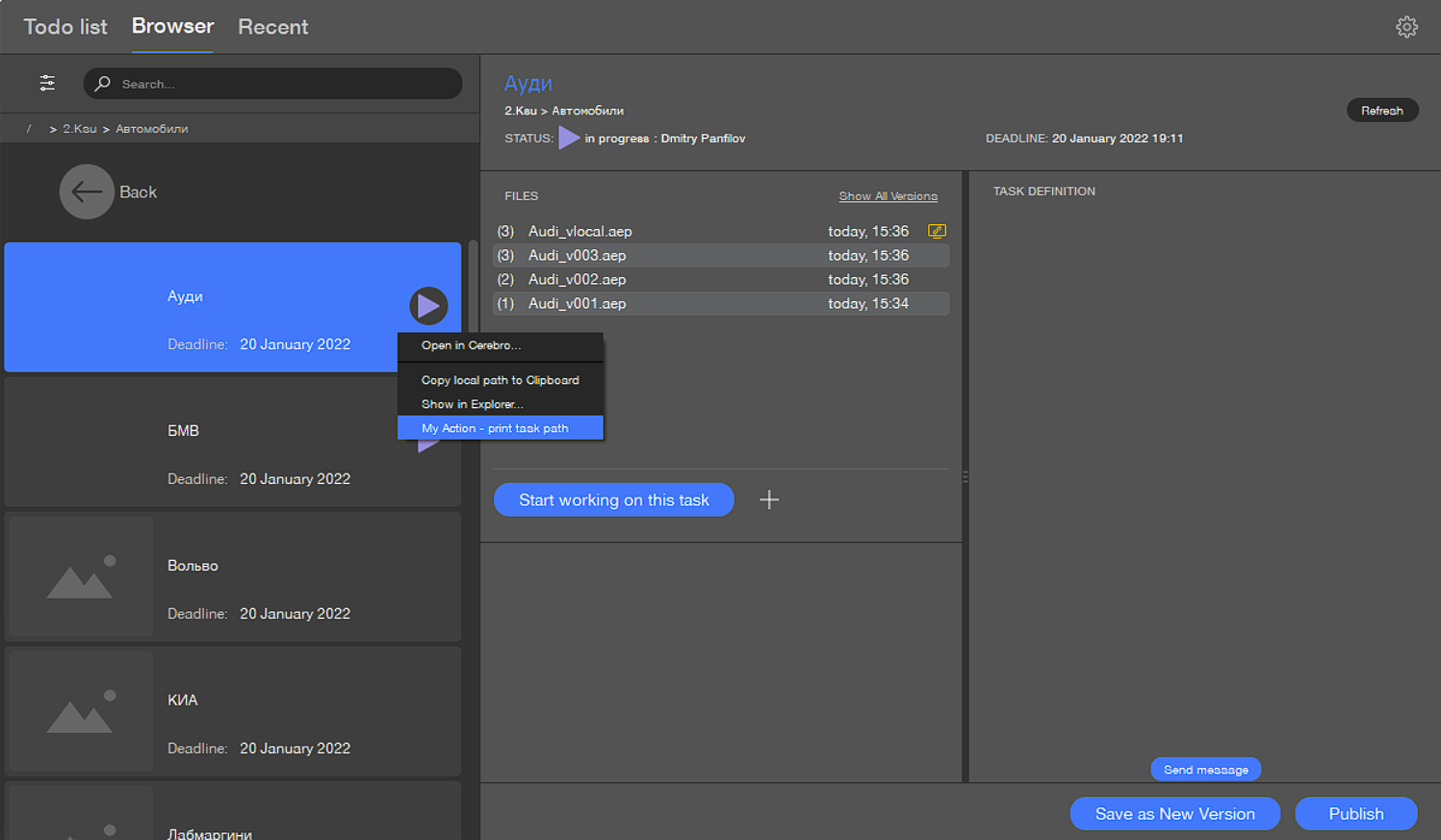
- Пример добавления пункта меню задачи
menu_task.js
function menu_task(task_info, { option_list }) {
return [
{
text: "My Action - print task path",
index: option_list.length,
script_path: __PROCESSOR_PATH__,
function: "menu_task_action",
},
];
}
function menu_task_action({ task_parent_path, task_name }, arg) {
console.log(`Task Path ${task_parent_path}/${task_name}`);
}

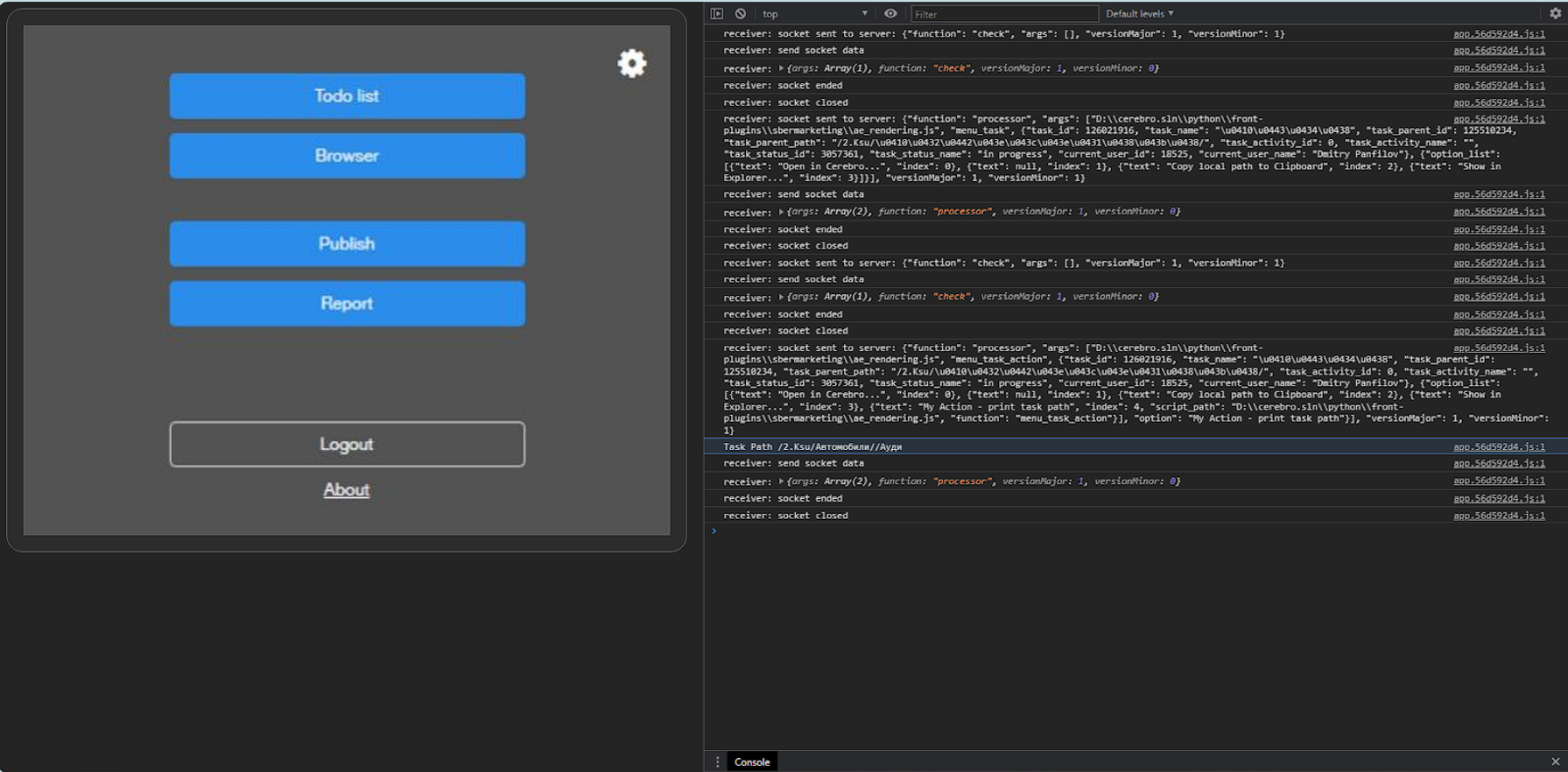
Консольный вывод после нажатия на пункт меню “My Action - print task path”

- Пример добавления пункта меню файла
menu_file.js
function menu_file(task_info, { option_list }) {
return [
{
text: "My Action - print file path",
index: option_list.length,
script_path: __PROCESSOR_PATH__,
function: "menu_file_action",
},
];
}
function menu_file_action(task_info, { file_path }) {
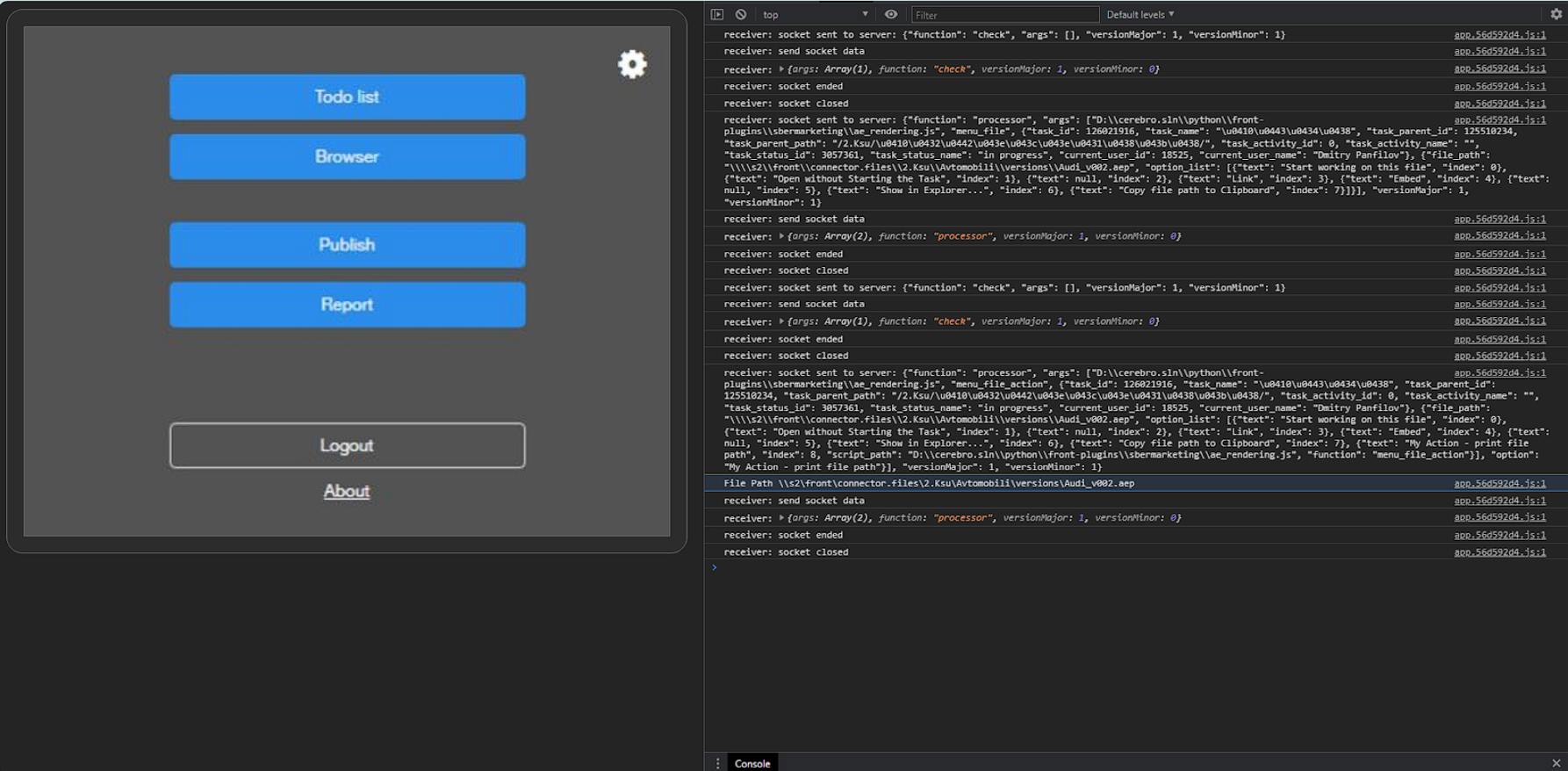
console.log(`File Path ${file_path}`);
}

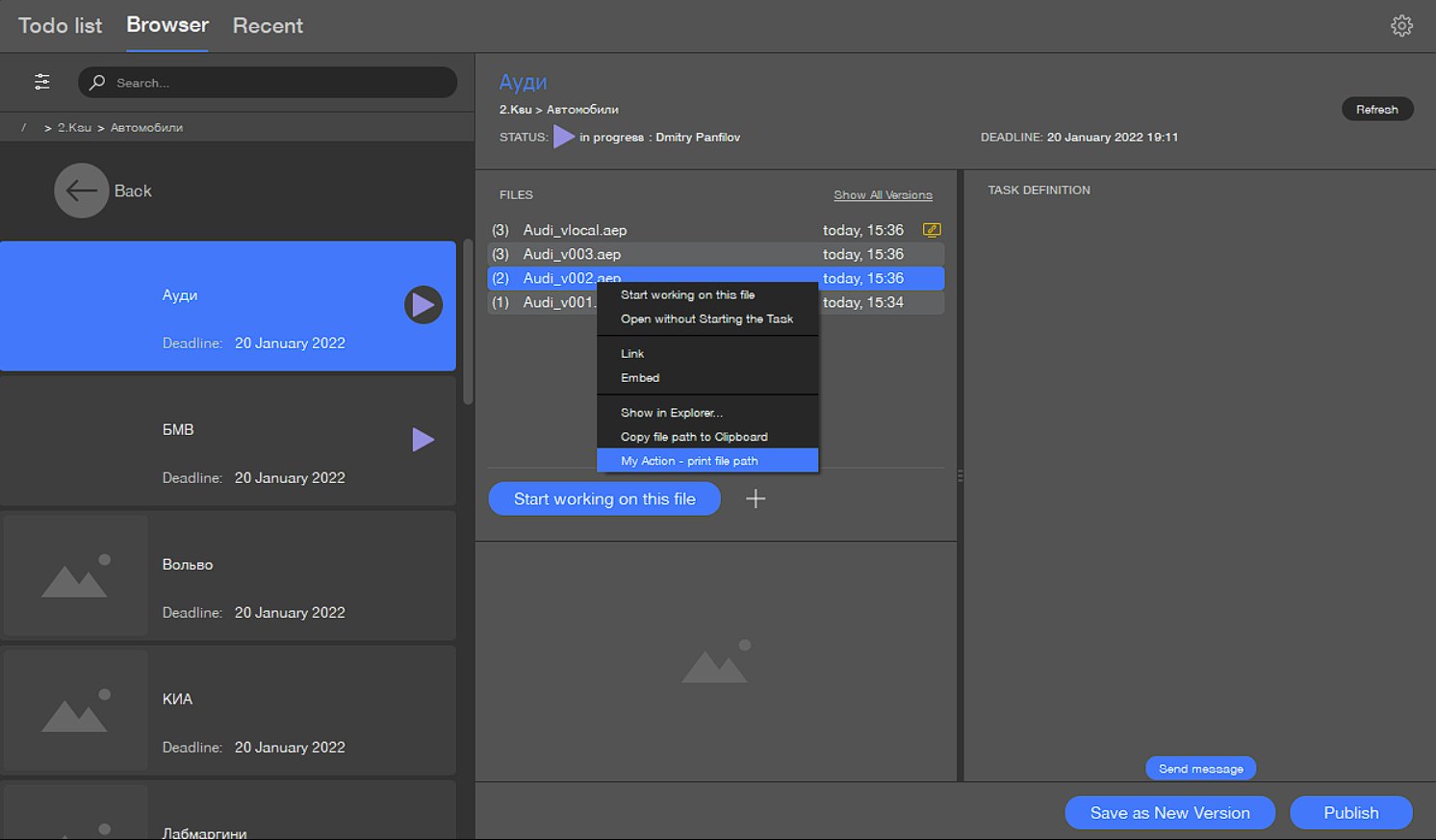
Консольный вывод после нажатия на пункт меню “My Action - print file path”: